Process & InsightProcess & Insight
I was one of the only employees to have a skillset in UX, UI design, and front-end development. Therefore, I had the possibility and potential to work on UX tasks, but the company was not yet ready to implement that discipline. While I am grateful for the in-person office experience they provided me, going remote during the pandemic caused obstacles that I am sure many companies faced as well.
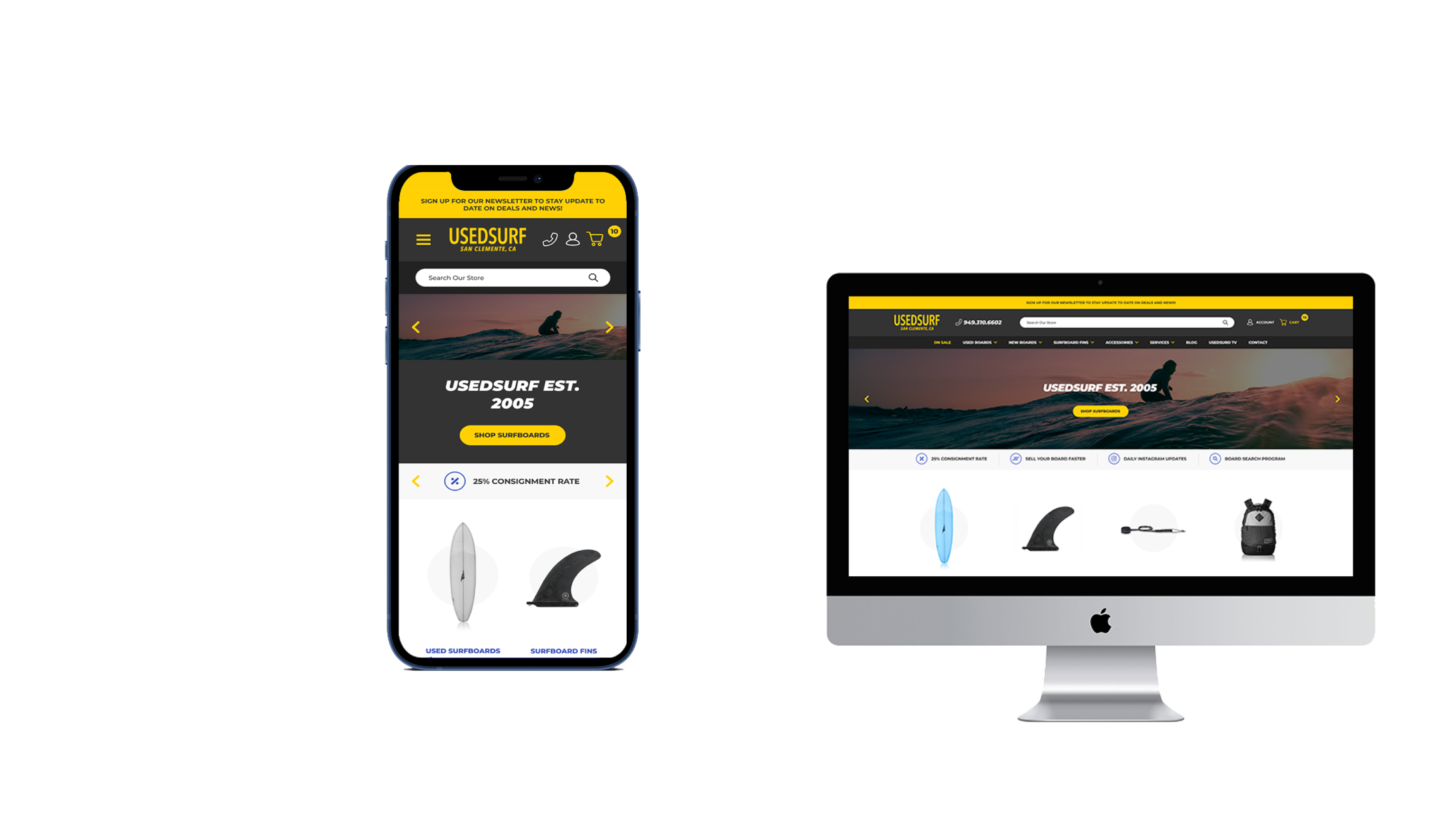
My day-to-day duties included managing priority work and completing service that came in the form of design, UX tasks, and development tasks (work orders, add-on installs, full-site builds, documentation, SEO/accessibility fixes). I use quality assurance methods to test site-specific functionality/overall site design and functionality viability across responsive sites (mobile, tablet, and desktop). I communicated with team leads, project managers, and co-workers to ensure everyone was informed about current projects, allowing for efficient planning of initiatives, tasks, and projects. Lastly, I utilized UX, design, and development knowledge to determine feasibility and what is possible when visualizing designs for development and what is viable on the BigCommerce platform.